Jesteś w sytuacji kiedy potrzebujesz stworzyć stronę internetową, ale zupełnie nie wiesz jak się za to zabrać. Nie znasz języków programowania, nie wiesz co to jest serwer oraz domena, a tak oprócz tego to korzystasz z komputera tylko w celu sprawdzania co nowego na Facebooku lub odczytania maili na skrzynce. Oczywiście posiadanie własnej strony internetowej przy prowadzeniu działalności to ogrom zalet dla samych nas. Strona internetowa jest wizytówką firmy w Internecie. To taki odpowiednik standardowych, papierowych wizytówek w świecie cyfryzacji. Jeżeli chcesz dowiedzieć jak za darmo i w łatwy sposób zrobić stronę internetową WordPress to zapraszam Cię do dalszej części tego wpisu.
Głównym powodem, dla którego powstał ten wpis jest sam film na moim kanale, gdzie krok po kroku pokażę Ci jak zrobić stronę internetową WordPress. Do budowy witryny skorzystałem tylko z darmowych narzędzi. Nie musisz inwestować pieniędzy, aby nauczyć się tworzenia stron w WordPressie. Jedyną inwestycją jest czas, który musisz poświęcić na obejrzenie poniższego tutoriala.
Na skróty
- Serwer i domena
- WordPress – co to jest?
- Czym jest Elementor?
- Dodatki do Elementora
- Jaki motyw wybrać?
- Pozostałe wtyczki
Serwer i domena
Jeżeli chcemy posiadać stronę internetową to tak na prawdę nie jest to możliwe bez posiadania serwera oraz domeny. Serwer to taka szafa na ubrania, która je przechowuje, a sama domena to właśnie część naszej garderoby. Osobiście polecam swoim klientom, jak i również sam korzystam, usługi firmy dhosting.pl. W raz z moim kodem rabatowym zrobiestrone masz możliwość uzyskania 40% rabatu, który obniża cenę prawie o połowę przy pierwszym roku działania.
Jeżeli zależy Ci na dobrym pozycjonowaniu na terenie Polski, to polecam wybierać domeny .pl lub .com.pl, które są nastawione na nasz kraj.
WordPress – co to jest?
Strony internetowe tworzone przeze mnie oparte są o bardzo popularny system zarządzania treścią (ang. CMS – Content Management System) WordPress. Jest to środowisko, w którym buduję strony www klientów. Inne CMS-y, za pomocą których również zbudujemy stronę internetową to PrestaShop (sklepy ecommerce), Joomla, Drupal. Oczywiście jest ich o wiele więcej, ale przytoczyłem tylko te najbardziej popularne. Według badań firmy W3Techs, aż 30,1% wszystkich serwisów internetowych stworzonych jest za pomocą WordPressa. Jest to bez wątpienia najpopularniejszy CMS do budowy i zarządzania stronami.

W WordPressie tworzymy strony www za pomocą języków programowania lub Page Builderów. Możemy zrobić w nim praktycznie każdy rodzaj strony internetowej. Nie ma znaczenia czy jest to zwykła strona wizytówkowa z zakładkami, one page, sklep e-commerce, blog, system rezerwacji pokoi hotelowych, umawiania się na wizyty online. Wszystko to możemy stworzyć za pomocą WordPressa. Zbawienne w tym rodzaju okazują się wtyczki, które aplikujemy do WordPressa. Z ich pomocą dodajemy stronie internetowej funkcjonalności.
Elementor
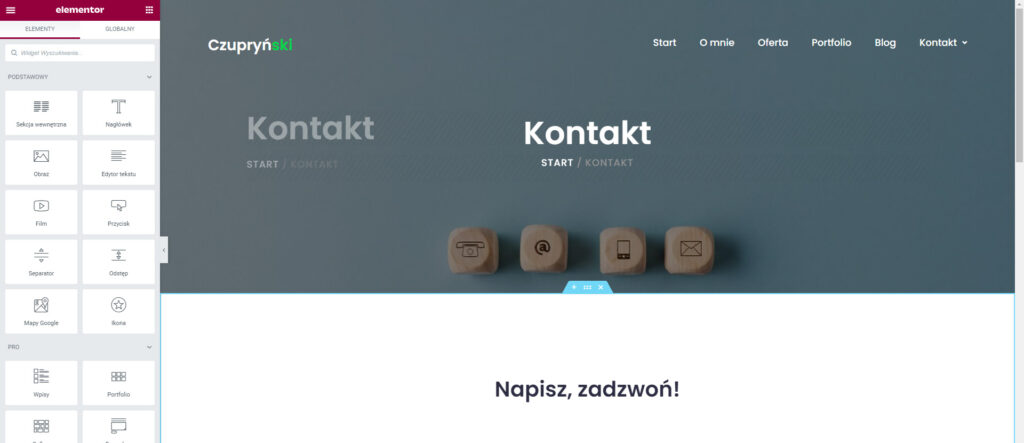
WordPress sam w sobie jest fajnym narzędziem. Jak wspomniałem wcześniej, do stworzenia witryny internetowej będziemy potrzebować Page Buildera. W repozytorium jest mnóstwo tego typu narzędzi, jednakże moim wyborem stał się Elementor. Prosty, intuicyjny w użyciu, gdzie tworzenie stron odbywa się w myśl zasady „złap i upuść”. Dosłownie chwytamy interesujące nas widgety z lewej belki nawigacyjnej i upuszczamy na białą przestrzeń, która w domyśle jest naszą stroną internetową.

Innymi przykładami Page Builderów, dzięki którym zbudujesz witrynę www to:
- Divi
- Gutenberg
- Oxygen
- Beavy Builder
- Visual Composer
Każdy z nich ma swoje plusy i minusy, jednakże mój wybór padł na Elementora. Wtyczka ta występuję w wersji darmowej oraz płatnej – PRO. W filmie, który znajduje się powyżej korzystam z darmowej wersji Elementora, która w zupełności wystarcza do budowy strony internetowej. Wersja PRO dorzuca nam parę ciekawych widgetów, ale w repozytorium WordPressa znajduje się masa darmowych dodatków do Elementora. Sprawia to, że nie potrzebujemy wydawać pieniędzy na płatną subskrypcję tej wtyczki.
Z racji, że zajmuje się tworzeniem stron www na WordPressie posiadam wersję PRO tej wtyczki, ale jeżeli Ty potrzebujesz sobie zbudować witrynę to świetnie sprawdzi się darmowa wersja. Swoją drogą ceny płatnej wersji Elementora też się zmieniają. W momencie, gdy kupowałem pakiet EXPERT na 1000 stron (okolice września 2020 r.) płaciłem 199 dolarów (w przybliżeniu 756 zł). Obecnie pakiet EXPERT kosztuje 99 dolarów (376 zł), lecz pozwala na aktywowanie licencji na 25 stronach. Licencja, która pozwala na aktywację Elementora Pro na 1000 stronach kosztuje obecnie zawrotne 999 dolarów (prawie 3800 zł).
Różnice są kolosalne, a tak prezentują się cenowe pakiety Elementora:
- Essential (1 strona) – 49 dolarów / 186 zł;
- Advanced (3 strony) – 99 dolarów / 376 zł;
- Expert (25 stron) – 199 dolarów / 756 zł;
- Studio (100 stron) – 499 dolarów / 1900 zł;
- Agency (1000 stron) – 999 dolarów / 3800 zł;
Wartym dodania jest fakt, że subskrypcja ważna jest rok. Później trzeba ponownie opłacić ją sobie.
Dodatki do Elementora

Darmowa wersja Elementora w zupełności wystarcza przy tworzeniu strony internetowej. Jeżeli stwierdzimy, że podstawowej wersji wtyczki brakuje funkcjonalności możemy zainstalować z repozytorium WordPressa dodatki do Elemnetora. Jest ich cała masa. Również mają swoje darmowe i płatne wersje. Płatne subskrypcje dorzucają nam kilka przydatnych widgetów.
Przydatne dodatki do Elementora:
- Essential Addons, Happy Addons, Elements Kit, WBP Elementor Addons, Premium Addons for Elementor – dodatki wspomagający naszego Page Buildera. Dzięki nim Elementor staje się zasobniejszy w przydatne widgety takie jak: timeline, tabele, paski umiejętności (skill bars), tworzenie układów wpisów. Niektóre posiadają swoje płatne wersje, które jeszcze bardziej dopieszczają Elementora;
- Elementor Header & Footer Builder – wtyczka, za pomocą której będziemy mogli tworzyć menu nawigacyjne oraz stopki strony internetowej. Dodatkowo, fajnym elementem jest tworzenie własnych sekcji do witryny i możliwość umieszczania jej wielokrotnie na różnych zakładkach za pomocą shortcode. Jeżeli będziemy potrzebować zmiany, wystarczy edytować w jednym miejscu, aby zmiany widoczne były wszędzie, gdzie sekcja występuje. W wersji Elementor Pro mamy możliwość zapisywania swoich szablonów sekcji, w darmowej już tego nie ma, więc ta wtyczka świetnie ten problem rozwiązuje. Zobacz jak zrobić menu nawigacyjne w WordPress;
- Ooohboi Steroids for Elementor – wtyczka, której twórcą jest Youtuber o nicku Ooohboi. Na jego kanale znajdują się fantastyczne poradniki z Elementora. Wtyczka ta nie dodaje nam typowych widgetów do Elementora. Aby ją zrozumieć odsyłam do filmu, który idealnie prezentuje możliwości tej wtyczki link;
- Elementor Custom Skins – fantastyczna wtyczka jeżeli chodzi o dostosowanie wyglądu bloga w Elementorze.
- Elementor Timeline Widget Addon – wtyczka dodająca nam możliwość stworzenia osi czasu, która może być pionowa lub pozioma
Motyw
Do stworzenia strony internetowej, oprócz Elementora, oprócz WordPressa potrzebujemy również zainstalować sobie motyw. Musimy znaleźć taki motyw, aby był kompatybilny z Elementorem, gdyż nie wszystkie są z nim związane. Osobiście korzystam z motywu Hello, który pochodzi od samych twórców Elementora i jest przez nich rekomendowany.
Innymi świetnie komponującymi się motywami z Elementorem są:
Inne wtyczki WordPress
Nie samym Elementorem WordPress oddycha. Strona internetowa do pełni szczęścia potrzebować będzie jeszcze parę dodatkowych wtyczek. Wgranie ich jest opcjonalnością, aczkolwiek dzięki nim strona może dużo zyskać.
Poniżej lista wtyczek użytych dodatkowo do stworzenia strony Estimo Wycena Nieruchomości.
- Autoptimize – wtyczka, która posprząta nam kod CSS, JS, HTML z syfu, który się w nim znajduje. Przydatna podczas procesu optymalizacji pod kątem szybkości działania. Konfiguracja wtyczki jest wymaga zaznaczeniu kilka checkoboxów, które pokazuje na filmie;
- Robin Image Optimizer – avatar z Robin Hoodem, dzięki niej obrazki, grafiki znajdujące się na stronie internetowej zostaną odchudzone przy niedużej stracie na jakości. Można ustawić w niej opcję automatycznej optymalizacji obrazów przy uploadzie;
- WebP Converter for Media – wtyczka od konwersji grafik do formatu, który jest przyjazny dla Google – WEBP. Zachęcam do zapoznania się z moim artykułem lub filmem na ten temat;
- WPForms – narzędzie, które pozwoli nam stworzyć oraz wdrożyć na stronę www formularz kontaktowy. Dodatkowo zabezpieczymy go sobie reCAPTCHĄ, którą prezentowałem w filmie oraz wpisie;
- WPS Hide Login – bezpieczeństwo WordPressa to podstawa. Dzięki paru czynnościom możemy zminimalizować ryzyko ataku na naszą witrynę. Jedną z takich rzeczy, którą możemy wykonać to przekierowanie domyślnego adresu panelu logowania z /admin na jakiś inny. Jeżeli chcesz dowiedzieć się jak to zrobić to zachęcam do obejrzenia mojego tutorialu;
- GA Google Analytics – każdy chce mieć wgląd do statystyk swojej strony internetowej. Wtyczka ta umożliwia nam łatwe dodanie kodu Google Analytics do witryny.
Podsumowanie
Na stworzenie strony internetowej składa się kilka etapów pracy, których nie można pomijać. WordPress jest świetnym narzędziem, na którym można zbudować praktycznie każdą stronę internetową. Do budowania witryn w Internecie polecam Page Buildera Elementor, ponieważ dla osób nietechnicznych jest on łatwy w użyciu. Kolejnym jego atutem jest masa bezpłatnych dodatków, które świetnie go wspomagają.

2 Responses
Dziękuję za bardzo dobry artykuł. Pozdrawiam!
Dzięki za miłe słowa! 🙂 Pozdrawiam