Zabezpieczenie reCAPTCHA jest solidną ścianą, rozdzielającą naszą skrzynkę pocztową od niechcianego SPAM-u. Dodatkowo blokuje ono wysyłanie, przez formularz kontaktowy, wiadomości od botów. To proste narzędzie od samego Google sprawi, że na Twojego maila nie będzie już przychodzić niechciany SPAM. W tym poście dowiesz się czym jest reCAPTCHA, skąd zdobyć to zabezpieczenie, jak zintegrować je z naszymi formularzami na stronie internetowej.
Jeżeli nie jesteś fanem tekstu czytanego, standardowo zapraszam do obejrzenia mojego videoporadnika. Również gorąco zachęcam do subskrybowania mojego kanału na Youtube, ponieważ min. raz w tygodniu pojawiają się nowe filmy odnośnie WordPressa.
Na skróty
- Co to jest reCAPTCHA?
- reCAPTCHA v3
- Jak stworzyć klucze reCAPTCHA?
- Dodawanie reCAPTCHA do Caldera Forms
- Integracja reCAPTCHA z Contact Form 7
- reCAPTCHA WPForms
reCAPTCHA – co to jest?
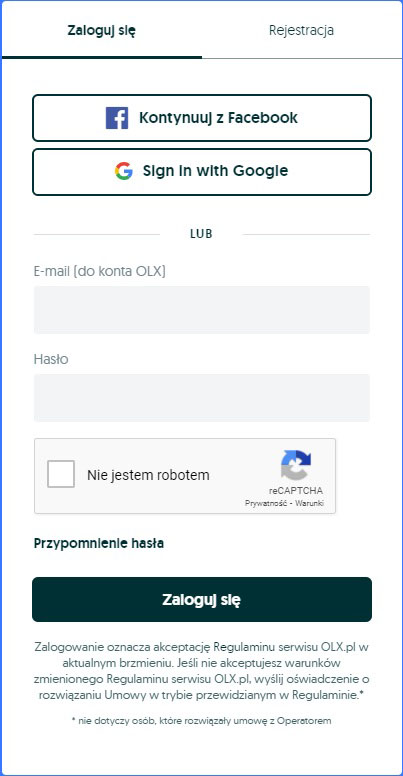
Za pewne posiadasz na swojej stronie internetowej formularz, umożliwiający lepszy kontakt z Tobą. Jeżeli otrzymujesz mnóstwo niechcianego SPAM-u to ten wpis jest idealnie dla Ciebie. Jest to najprostsza metoda blokowania botów wysyłających nam wiadomości – śmiecie. To prosty mechanizm, dzięki któremu nasza skrzynka pocztowa będzie wolna od SPAM-u. Każdy z nas tak na prawdę miał, ma styczność z reCAPTCHA. Gdzie? Chociażby przy wysyłaniu formularza, bądź też podczas rejestracji konta w jakimś serwisie. Po wypełnieniu wszystkich pól musimy zaznaczyć checkbox potwierdzający, że nie jesteśmy robotami lub też wykonać jakieś zadanie. Przykładem takiego zadania może być wybór paru obrazków, spośród większej liczby, na których znajduje się określony przedmiot. Przy pozytywnym rozwiązaniu zadania, zabezpieczenie widzi, że jesteśmy człowiekiem i pozwala nam korzystać dalej z serwisu.

Na obrazku panel logowania do olx.pl
reCAPTCHA v3
Obecnie najnowszą wersją reCAPTCHA jest ta, oznaczona numerem 3. Warto wspomnieć jednak o poprzedniej wersji. Opierała się ona w głównej mierze na interakcji z użytkownikiem. Wymogiem przejścia dalej w formularzu było potwierdzenie, że nie jest się robotem lub wykonanie określonego zadania. Oczywiście oprócz plusów było też kilka wad w tym rozwiązaniu. Przykładowo, osoby niewidome miały problemy z rozwiązaniem zadania, gdzie trzeba zaznaczać obrazki, na których znajduje się określony przedmiot. Innym utrudnieniem były same obrazki, na których kluczowe elementy były niewidoczne, zasłonięte.
Tak jak już wspomniałem, aktualnie korzystamy z reCAPTCHA v3. Zabezpieczenie to działa sobie w tle, dzięki czemu nie wymaga żadnej ingerencji użytkownika. Stale monitoruje nasze zachowania na stronie oraz je analizuje. W przypadku podejrzenia obecności bota na stronie, przedstawia zadanie do wykonania lub potwierdzenie, że nie jesteśmy botem. Znakiem rozpoznawczym tego, że na danej stronie jest obecne reCAPTCHA v3 to taka „fiszka” znajdująca się u dołu strony.
Tworzenie kluczy reCAPTCHA
W pierwszej kolejności musimy utworzyć sobie dwa klucze: klucz witryny oraz tajny klucz. Wchodzimy zatem na stronę google.com/recaptcha/admin i rejestrujemy witrynę, na której chcemy używać zabezpieczenia reCAPTCHA.

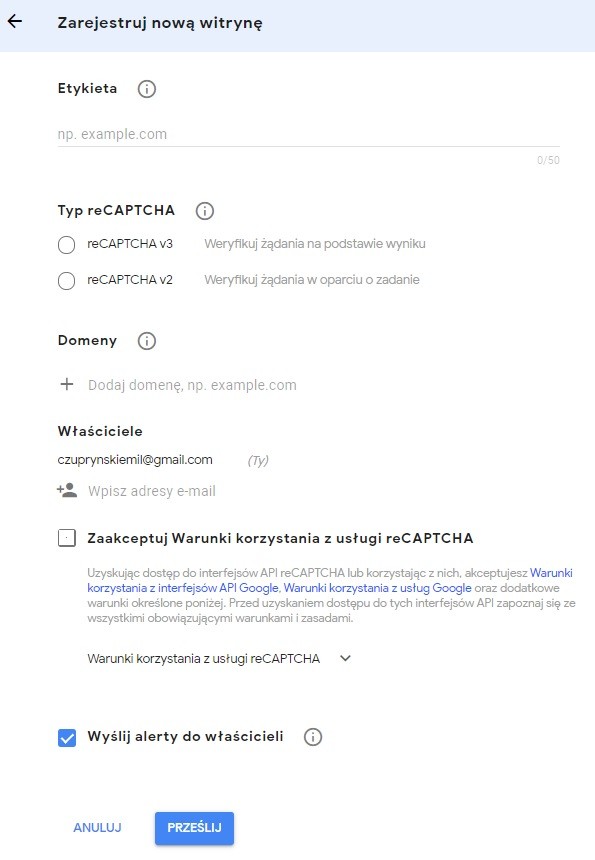
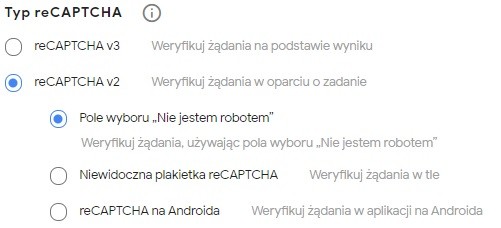
Do wypełnienia mamy krótki formularz rejestracyjny. W pierwszej kolejności podajemy etykietę, która jest nazwą ogólną tych naszych kluczy oraz ustawień. Możesz wpisać tutaj co chcesz. Następnie wybieramy rodzaj reCAPTCHA. Do wyboru mamy dwie wersję: v2 oraz v3. Decydując się na wersję nr 2, musimy określić, na którym typie nam zależy.

Kolejnym krokiem jest podanie domeny, w której chcemy korzystać z reCAPTCHA. Jeżeli formularz znajduję się pod adresem np. zrobiestrone.pl/kontakt to podajemy w domenie zrobiestrone.pl. Dalej podajemy adresy mailowe właścicieli, do których trafiać będą alerty, jeżeli zabezpieczenie stwierdzi coś podejrzanego. Po wypełnieniu wszystkich pól akceptujemy warunki korzystania z usługi i wciskamy przycisk Prześlij.
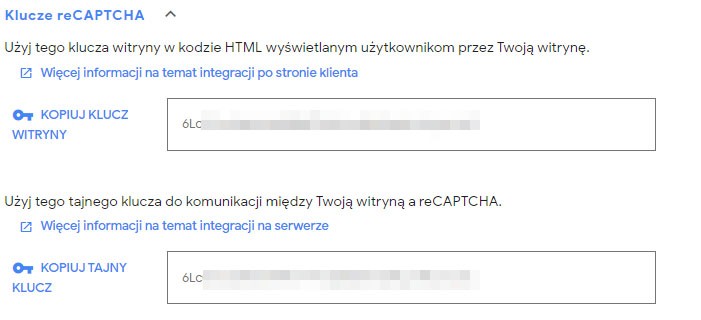
Jeżeli wszystko wypełniliśmy poprawnie to uzyskamy klucze potrzebne do integracji z wtyczkami.

reCAPTCHA Caldera Forms
Pierwszą z trzech wtyczek, z którą zintegrujemy zabezpieczenie jest Caldera Forms. W podstawowej wersji Caldera Forms nie mamy możliwości dodania kluczy. Musimy dorzucić jedną wtyczkę, która doda nam specjalne pole reCAPTCHA. Nazywa się Caldera Forms Anti Spam.
Linki do pobrania:
Caldera Forms – More Than Contact Forms
Caldera Forms Anti Spam


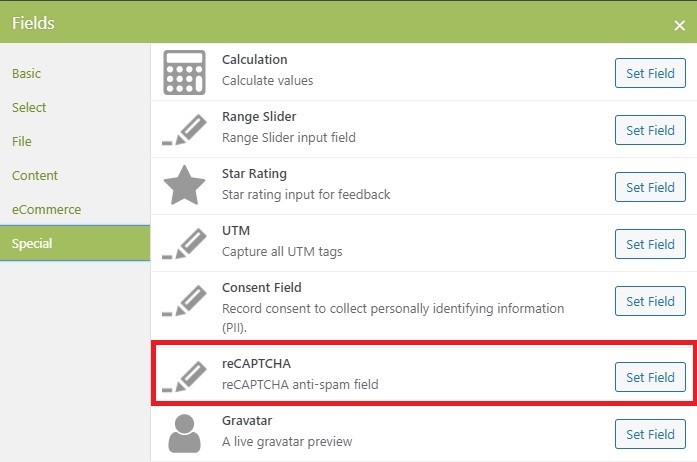
Po wgraniu dodatkowej wtyczki przechodzimy do formularza. Używamy plusa, bądź przycisku Add Field, aby dodać nowe pole. Kierujemy do kategorii Special i wybieramy pole reCAPTCHA. Od teraz będziemy mogli dodać nasze wcześniej wygenerowane klucze do formularza.

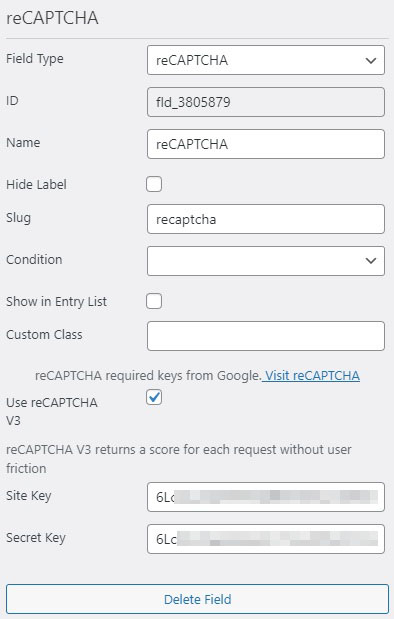
Zaczynamy edycję pola. Nadajemy mu wartość name, natomiast slug sam się wygeneruje. Jeżeli tworzyliśmy klucze z myślą o reCAPTCHA v3 to zaznaczamy checkbox przy Use reCAPTCHA V3. Następnie w Site Key oraz Secret Key wklejamy wcześniej wygenerowane klucze. Powinno to wyglądać jak na poniższym obrazku.

Zapisujemy formularz i możemy sprawdzić czy zabezpieczenie działa prawidłowo. Przechodzimy do zakładki z formularzem kontaktowym i jak widać wszystko przebiegło pomyślnie.

reCAPTCHA Contact Form 7
Jedną z najpopularniejszych wtyczek do tworzenia formularzów kontaktowych jest właśnie Contact Form 7. Same ustawienia oraz podgląd edycji formularza jest mocno basic’owy, ale to właśnie to sprawia, że ta wtyczka jest tak popularna. Dodatkowo nie potrzeba, żadnych dodatkowych pluginów, aby móc zintegrować reCAPTCHA z Contact Form 7.
Link do pobrania:
Contact Form 7

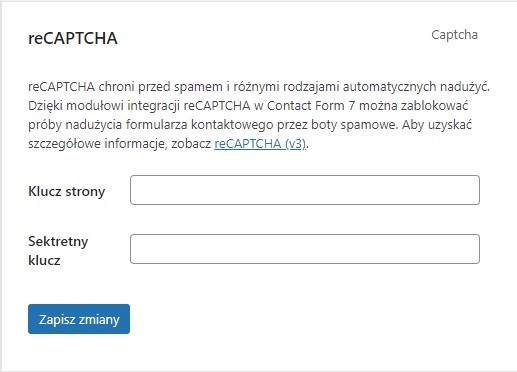
Dodanie ochrony do Contact Form 7 jest banalnie proste. Wtyczka nie wymaga żadnych dodatkowych pluginów. Po zainstalowaniu wtyczki przechodzimy do okienka Integracja. Mamy tam możliwość podpięcia m.in. Sendinblue, moduł Constant Contact oraz właśnie reCAPTCHA. Okno integracji jest skromne i proste. Ogranicza się w sumie tylko i wyłącznie do wklejenia dwóch kluczy naszej witryny. Po wklejeniu zapisujemy zmiany i od teraz każdy formularz stworzony za pomocą wtyczki Contact Form 7, będzie obsługiwał zabezpieczenie reCAPTCHA v3.

Contact Form by WPForms
Ostatnią z prezentowanych wtyczek jest Contact Form by WPForms. Wtyczka równie popularna co poprzednio omawiana Contact Form 7. Cztery miliony aktywnych instalacji, pięć gwiazdek w ocenach może robić wrażenie.
Link do pobrania:
Contact Form by WPForms

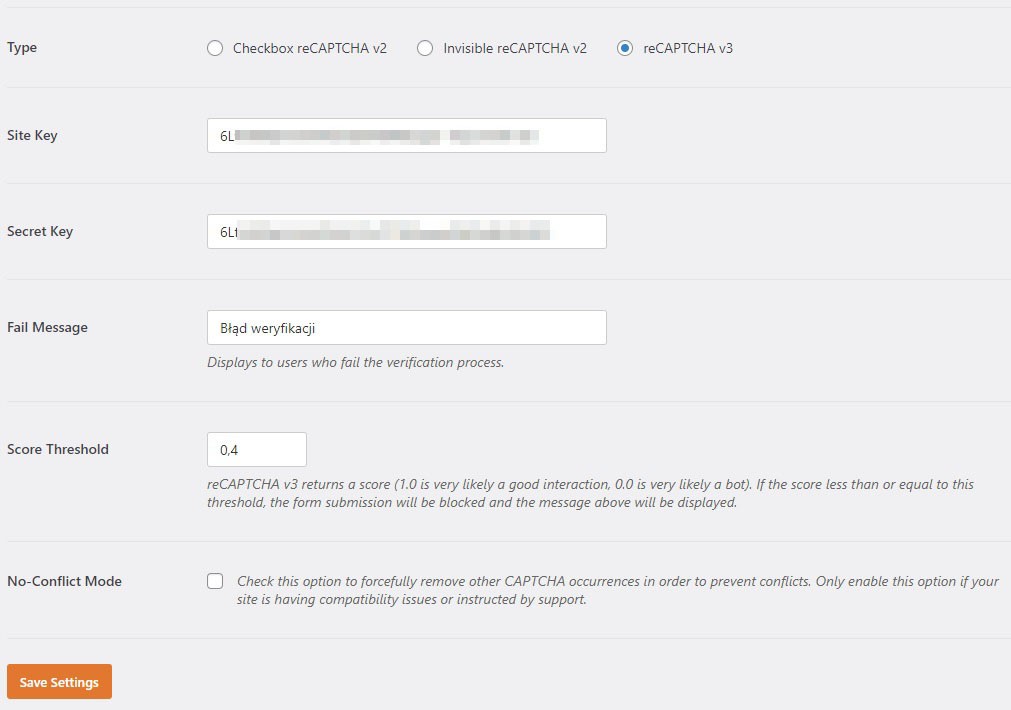
Przejdźmy sobie od razu do ustawień wtyczki; WPForms -> Settings. Z górnego menu wybieramy CAPTCHA. WPForms oferuje bardziej rozbudowane możliwości z zabezpieczeń CAPTCHA. Możemy zdecydować się na hCaptcha, bądź reCAPTCHA. Po dokonaniu wyboru przechodzimy do dalszych ustawień. We wtyczce mamy możliwość wyboru wersji ochrony. To już zależy od nas. Następnie podajemy klucze witryny i zapisujemy zmiany.

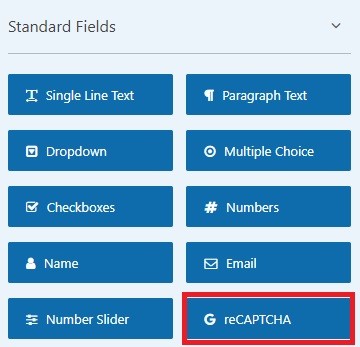
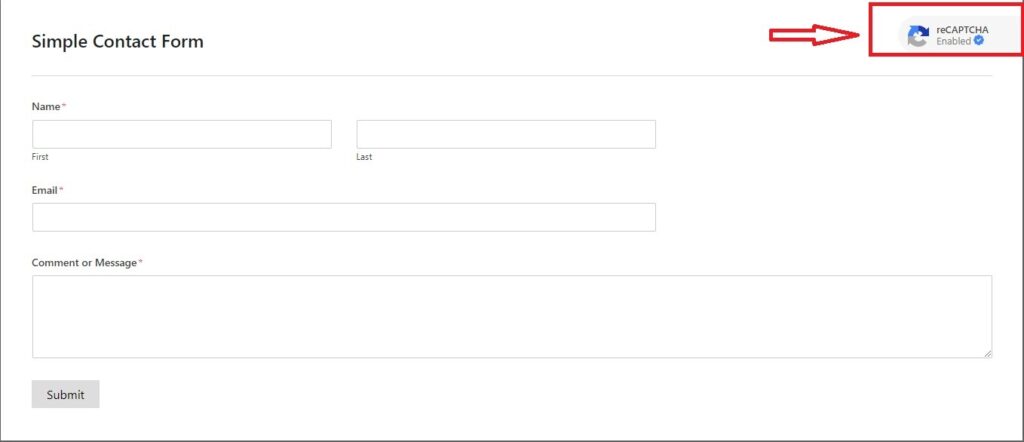
Następnym krokiem jest przejście do edycji formularza kontaktowego, którego będziemy używać na stronie internetowej. Ze standardowych pól musimy dodać reCAPTCHA. W ten sposób za pomocą jednego kliknięcia formularz jest już zabezpieczony.