Konwersja plików graficznych w formatach JPG, PNG do WEBP może nam się bardzo dobrze opłacić, gdyż nawet sam Google rekomenduje używanie obrazów w formatach nowej generacji. Dodatkowo, dzięki formatowi WEBP możemy przy stosunkowo niewielkiej różnicy w jakości obrazu, odchudzić jego wagę o kilka MB. W powiązaniu do szybkości ładowania się strony oraz szeroko pojętej optymalizacji jest to duża różnica, która może zaważyć nawet na pozycji twojej strony internetowej w wynikach wyszukiwania. Jeżeli chcesz lepiej zoptymalizować swoją stronę internetową WordPress to zapraszam do dalszej części tego wpisu.
Jeżeli nie jesteś fanem czytania to zachęcam Cię do zapoznania się z moim videoporadnikiem.
Na skróty
- JPG – kompresja stratna
- PNG – kompresja bezstratna
- BMP
- WEBP
- Czy warto stosować format WEBP?
- Wtyczka odpowiadająca za konwersję do formatu WEBP
- Konwersja do formatu WEBP
Formaty obrazów na stronie internetowej
Zazwyczaj jeżeli mówimy o zdjęciach, grafikach, ilustracjach znajdujących się na stronie internetowej to na myśl przychodzą nam dwa formaty plików. Mianowicie JPG oraz PNG. Ktoś, kto bardziej zna obsługę komputera może dorzucić do tego również formaty BMP, GIF, SVG. Rodzaje te różnią się dość znacząco od siebie, ale o tym potem. Do tego wszystkiego dochodzi nam format nowej generacji, jakim jest WEBP. Dodatkowo sam Google rekomenduje stosowanie formatów nowej generacji m.in. WEBP.
JPG – kompresja stratna
Każdy z nas zna popularny format JPG. Ogólnie przyjęło się, że w tym właśnie formacie występują różnego rodzaju zdjęcia. I po części jest to prawda. JPG jest formatem stratnej kompresji zdjęć, gdzie za złoty środek, taki punkt balansu, przyjęło się ustawienie 80% kompresji danej grafiki w formacie JPG. Zadowalający efekt można uzyskać już przy 60% kompresji, aczkolwiek mogą być widoczne pogorszenia jakości na krawędziach elementów grafiki. Oczywiście im mniejszy stopień kompresji, tym również waga naszego pliku jest mniejsza, co jest głównym założeniem w tym przypadku. Minusem jest gorsza jakość.




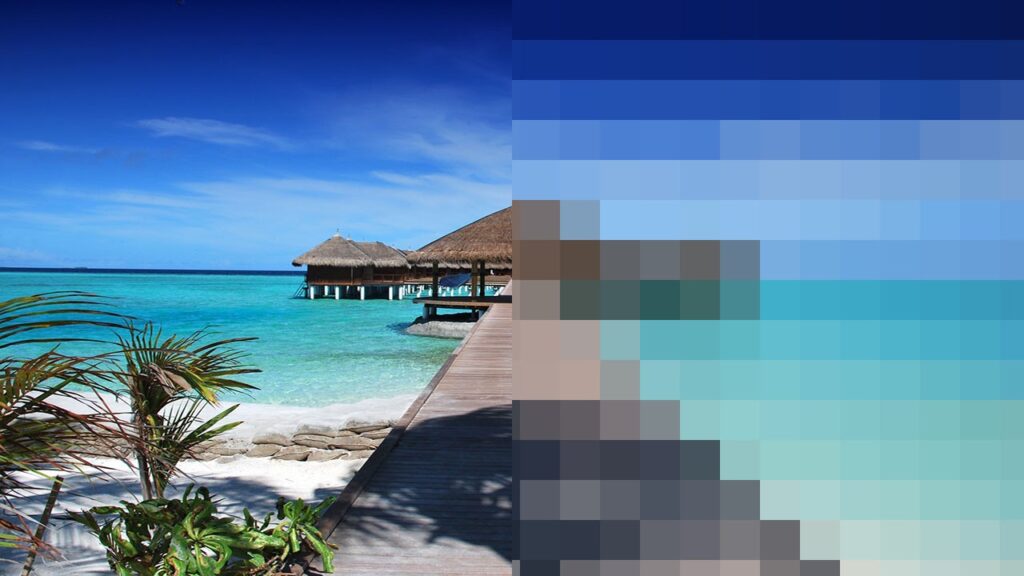
Wszystkie przedstawione grafiki mają ustawioną kompresję 80%. O ile w obrazach nr 2, 3 i 4 nie widać od razu pogorszenia się jakości zdjęć, tak w przypadku pierwszego zdjęcia Można dostrzec paproszki wzdłuż konturów budynków.
Waga plików przy kompresji 80%:
- Domki – 59,1 kB
- Kurort – 67,0 kB
- Niebo – 66,9 kB
- Obrączka – 70,0 kB
Musimy pamiętać, że im niższy stopień kompresji grafiki, tym mniejsza będzie waga pliku oraz jakość ulegnie pogorszeniu.
Aby lepiej zobrazować różnice pomiędzy jakością przy danym stopniu kompresji, przygotowałem dwa zdjęcia w trzech odsłonach.






O ile przy jakości 50% zdjęcie jeszcze jakoś się prezentuje, tak przy zastosowaniu 10% widać już charakterystyczne ziarenka na naszej grafice. Faktem jest, że zaoszczędziliśmy trochę na wadze naszego pliku, ale z pewnością nikt nie chce mieć słabej jakości zdjęć.
Kurort:
- 100% – 88,5 kB
- 50% – 56,0 kB
- 10% – 44,2 kB
Obrączka:
- 100% – 45,0 kB
- 50% – 32,9 kB
- 10% – 28,7 kB
Najważniejszym minusem formatu JPG jest brak obsługi przezroczystości. Tutaj musimy ratować się formatem PNG.
PNG
Kolejnym formatem jest PNG, czyli Portable Network Graphics. Został stworzony w roku 1995 z myślą o zastosowaniu sieciowym. Jest formatem bezstratnej kompresji zdjęć, dzięki czemu nasz obraz nie traci na swojej jakości. Kolejnym plusem formatu PNG jest obsługa przezroczystości. Wadą niewątpliwą jest większy rozmiar plików w przypadku jego zastosowania.
W przeciwieństwie do JPG, PNG jest formatem o bezstratnej kompresji zdjęć. W niektórych programach graficznych takich jak: PNGOUT lub PNGcrush istnieje możliwość optymalizacji grafik PNG, aczkolwiek nie ma to nic związanego z kompresją. Programy te sprawdzają kombinacje filtrów PNG oraz jego kompresję gzip, dzięki czemu możemy uzyskać pliki o wiele mniejszej wadze.




- Domki – 96,1 kB
- Kurort – 150,0 kB
- Niebo – 90,2 kB
- Obrączka – 87,8 kB
Jak można zauważyć, rozmiaru plików są większe, jednakże ich jakość jest o wiele lepsza.
BMP
Trzecim prezentowanym formatem jest potoczna Bitmapa, czyli BMP. Rozmiar pliku zależy tutaj od wymiarów naszego obrazu. Nieważne jest czy grafika przedstawia krajobraz, literę, tło, ponieważ jeżeli wszystkie te obrazy będą jednej rozdzielczości to będą tyle samo ważyć. Bitmapa nie ma praktycznie żadnego zastosowania w Internecie.
- Domki – 263 kB
https://zrobiestrone.pl/wp-content/uploads/2021/04/domki.bmp - Kurort – 263 kB
https://zrobiestrone.pl/wp-content/uploads/2021/04/miasto.bmp - Niebo – 263 kB
https://zrobiestrone.pl/wp-content/uploads/2021/04/niebo.bmp - Obrączka – 263 kB
https://zrobiestrone.pl/wp-content/uploads/2021/04/obraczka.bmp
WEBP
WEBP został opracowany jesienią 2010 roku, więc jest stosunkowo młodym formatem grafiki. Dzięki niemu możemy kompresować nasze grafiki JPG, PNG. W przypadku formatu JPG, mamy możliwość korzystania z kompresji stratnej. Przy ustawieniu 80% kompresji możemy zmniejszyć wagę pliku, aż o 85% w stosunku do oryginału. Z kolei PNG korzysta z bezstratnej kompresji WEBP. Efektem jest redukcja wagi pliku do 26%.
Jedynym małym mankamentem w stosowaniu formatu WEBP jest jego kompatybilność z przeglądarkami.

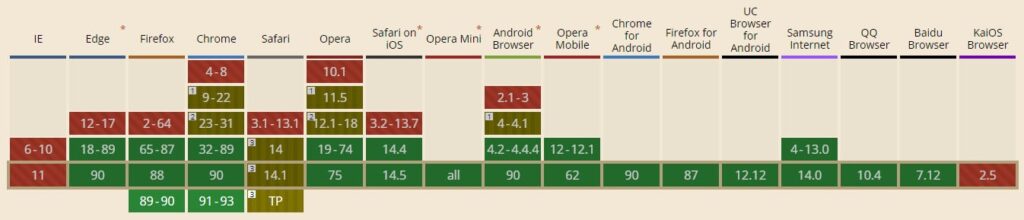
Aktualnie prawie wszystkie przeglądarki wspierają format WEBP. Odstępstwem od tego jest niezawodny Internet Explorer, którego najnowsze wersja 11 nie rozwiązuje problemy wyświetlania obrazów WEBP. Nadal stosowane są cięższe formaty PNG oraz JPG. Kolejnym wyjątkiem jest przeglądarka systemu KaiOS. Zajmuje on najniższe miejsce na podium pod względem popularności systemów operacyjnych na urządzeniach mobilnych.
Warto dodać, że format WEBP jest rozwijany oraz rekomendowany przez Google.
Nie zawsze konwersja do formatu WEBP może nam się opłacić. Czasami bywa tak, że konwertowany plik w formacie WEBP, będzie ważył więcej niż oryginał w JPG lub PNG.
Konwersja grafik do formatu WEBP – dlaczego?
Po co właściwie konwersować popularne formaty JPG, PNG do WEBP? Przecież wystarczy zapisać zdjęcie w edytorze, bądź po prostu wrzucić je gotowe z dysku na stronę i działa. Korzyści z korzystania z nowego formatu jest na pewno więcej, aniżeli ustępstw.
- Po pierwsze, waga pliku. Dzięki zastosowaniu kompresji (stratnej dla JPG, bezstratnej dla PNG) mamy możliwość znacznie zmniejszyć wagę plików grafik, które znajdują się na stronie internetowej.
- Mniejsza waga plików oznacza, że strona będzie ładowała się szybciej. W przypadku stron, korzystających z ogromnej liczby grafik to bardzo duży zysk dla nich pod kątem szybszego działania.
- Szybkość ładowania się strony internetowej ma duży wpływ na potencjalnego klienta. Jeżeli osoba chce zapoznać się z Twoją ofertą, bądź usługami i witryna nie ładuje się szybko to wniosek jest jeden. Klient po prostu zamknie zakładkę z Twoją stroną i odejdzie do konkurencji. Przyznaj się, ile razy sam zamykałeś karty ze stronami z uwagi, że za długo się ładowały? 😉
- Ma to również wpływ na pozycję naszej strony w wyszukiwarce. Jeżeli strona ładuję się szybko, Google winduje takie strony do góry, dzięki czemu Twoja widoczność oraz zasięg w Internecie wzrasta.
- Jednym z kryteriów w PageSpeed Insights jest stosowanie formatów nowej generacji.
Chyba nie masz teraz już wątpliwości po co nam WEBP.
Wtyczka do konwersji grafik do formatu WEBP
Wtyczek w repozytorium WordPressa jest cała masa. Na pewno znajdziesz swoją ulubioną. Osobiście korzystam z wtyczki WebP Converter for Media, autorstwa Naszego rodaka.

Jak widać wtyczka jest w fazie zdobywania swojej popularności. Obecnie ma ponad 60 tys. aktywnych instalacji. Autor dba o częste aktualizacje. Nie ma problemów z kompatybilnością z używaną wersją WordPressa. Pięć gwiazdek w ocenach mówi samo za siebie.
Konwersja grafik do formatu WEBP – konfiguracja wtyczki
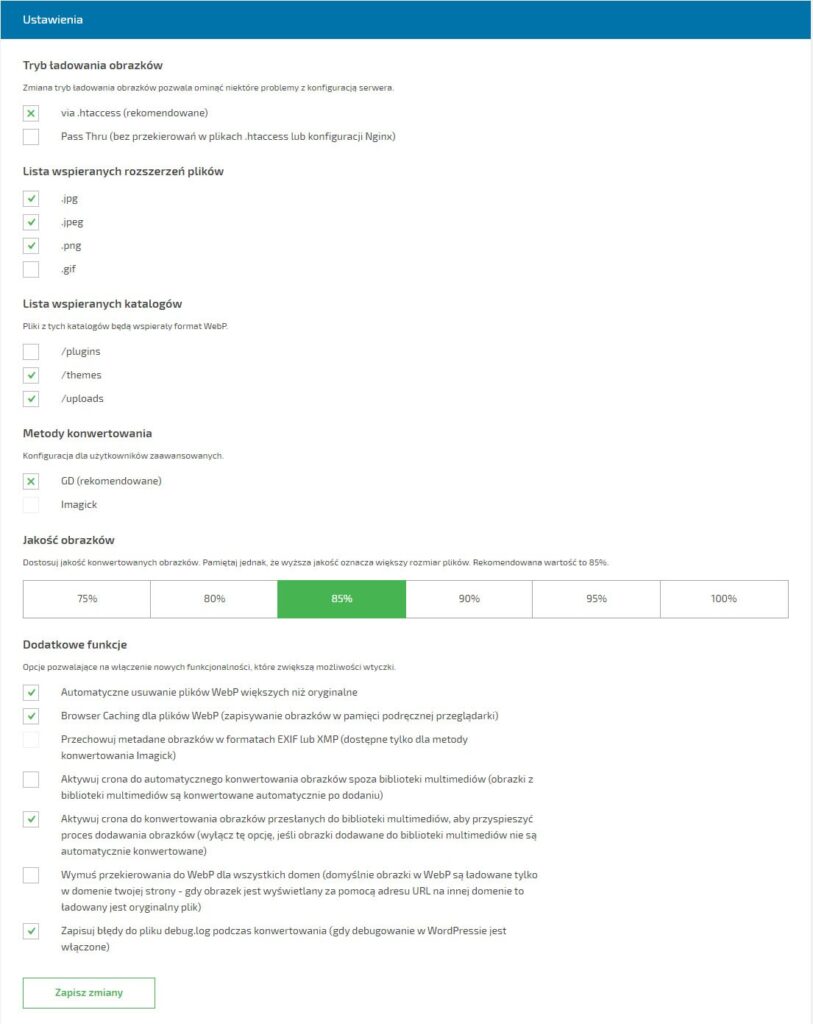
Po zainstalowaniu oraz uruchomieniu wtyczki musimy przejść do jej ustawień, aby dokonać konfiguracji. Wtyczkę możemy znaleźć w Ustawieniach -> WebP Converter. Mamy tutaj parę rzeczy do ustawienia.
Tryb ładowania obrazków – do wyboru mamy dwie opcje. Zaznaczamy tą, która jest rekomendowana, czyli via .htaccess.
Lista wspieranych rozszerzeń – możemy zaznaczyć wszystkie. Osobiście odznaczyłem sobie format GIF, gdyż nie używam go na swojej stronie internetowej. Najważniejsze, aby zaznaczone były kluczowe dwa formaty JPG oraz PNG.
Lista wspieranych katalogów – aby nasze grafiki były konwertowane na format WEBP musimy zaznaczyć opcję /uploads. Dodatkowo wybieram jeszcze /themes.
Metody konwertowania – zostawiamy rekomendowane, czyli opcja GD.
Jakość obrazków – ważny aspekt. Domyślnie ustawioną mamy opcję 85%, z której sam korzystam. Oczywiście im mniejsza wartość kompresji, tym nasze pliki będą lżejsze. Musimy pamiętać jednak, że jakość takiego pliku ulegnie wtedy pogorszeniu.
Dodatkowe funkcje – tutaj pozostawiam te, które są już zaznaczone. Warto wspomnieć, że wtyczka sama sprawdzi, czy przekonwertowany obraz do formatu WEBP waży mniej niż jego odpowiednik w JPG lub PNG.
Po zakończeniu konfiguracji zapisujemy zmiany.

Konwersja do formatu WEBP
Gdy już zakończyliśmy konfigurację wtyczki przystępujemy do działania. Te grafiki, które już znajdują się na stronie internetowej musimy jednym kliknięciem przekonwertować do formatu WEBP. Na samym dole okna wtyczki mamy sekcję Konwertuj obrazki. Wybieramy opcję konwertuj wszystkie i czekamy, aż proces dobiegnie końca.

Wtyczka odrzuciła konwersję formatu JPG na WEBP, gdyż w tym przypadku JPG wypada lepiej. Przy konwersji plików PNG uzyskaliśmy następujące efekty:
- Domki – 14 kB
- Kurort – 24 kB
- Niebo – 8 kB
- Obrączka – 6 kB
Różnica jak widać jest kolosalna.
Podsumowanie
Stosowanie formatu WEBP ma praktycznie same zalety, ponieważ waga plików maleje, nasza strona działa szybciej i ma to wpływ na pozycjonowanie. Google sam rekomenduje używanie formatów nowej generacji. Dodatkowo spełniliśmy jedno z kryteriów w PageSpeed Insights.