Własne typy postów w WordPress są nieodłącznym elementem funkcjonalnym w tworzeniu stron internetowych. Jest to natywna funkcjonalność WordPressa, która ułatwi nam życie. Przy pomocy własnych typów postów możemy stworzyć kompleksowy katalog produktów bez użycia wtyczki Woocommerce. Jeżeli będziemy chcieli wyświetlić na stronie WordPress ogłoszenia o pracę, usługi firmy to Custom Post Type idealnie się do tego sprawdzą. W dalszej części wpisu dowiesz się o zaletach stosowania własnych typów treści, dlaczego się je stosuje oraz pokażę Ci dwie metody do ich utworzenia.
Jeżeli preferujesz instruktaż w formie video to poradnik dotyczący custom post type znajdziesz na moim kanale YouTube.
Na Skróty
- Zalety.
- Jak stworzyć własny typ treści przez wtyczkę?
- Tworzenie nowego typu treści przez dodanie kodu.
- Możliwość edycji zakładek w Gutenbergu, Elementorze.
- Praktyczne przykłady zastosowań.
Zalety stosowania Własnych Typów Postów
Własne typy postów mają bardzo szerokie zastosowanie i każdy szanujący się twórca stron internetowy powinien je znać oraz z nich korzystać. Dzięki custom post type mamy możliwość tworzenia dynamicznego contentu, który zautomatyzuje naszą pracę przy stronie na WordPress. Przykładowa oferta naszych usług, która została wspomniana przeze mnie na początku wpisu może być utworzona przy użyciu własnych typów treści. Można poszczególne podstrony usług umieszczać w sekcji strony, ale co w przypadku gdy serwis jest bardzo rozbudowany? Będziemy mieli wszystko wymieszane, zwykłe zakładki serwisu internetowe z wykazem usług. Jeżeli będziemy mieli jeszcze na stronie ogłoszenia o pracę, katalog produktów i to wszystko będzie znajdować się w sekcji strony to będzie tam istny bałagan. Aby to porozdzielać stosujemy własne typy postów.
Własne Typy Treści w WordPress
Domyślnie WordPress posiada już kilka typów postów w swojej konfiguracji. Najbardziej znanymi typami treści, z których korzystamy są:
- wpisy na bloga (posts),
- strony, sekcja z podstronami (pages).
Najczęściej podczas edycji, poprawianiu stron na WordPress klientów, spotykam się z sytuacją, gdzie wszystko to co ma być jako podstrona, zakładka, tworzone jest w stronach. Największym minusem dla osoby nietechnicznej, która opiekuje w późniejszym czasie stroną, jest powstały przez to chaos i bałagan w strukturze stron, gdzie wszystko miesza się ze sobą. Niekiedy trzeba też nawigować pomiędzy widokiem stron, a wystarczyło niektóre treści umieścić w custom post type.
Tworzenie Własnych Typów Postów – wtyczka
Pierwszym sposobem na stworzenie nowego typu postów jest wtyczka Custom Post Type UI (Własne Typy Treści). Pozwala nam na wyklikanie własnych typów postów bez ingerencji i znajomości kodu. Wtyczka pozwala też na stworzenie własnych taksonomii, czyli dodatkowych kategorii klasyfikacji poszczególnych elementów. Po instalacji wtyczki przechodzimy do tworzenia nowego typu postu.

Ustawienia podstawowe Custom Post Type
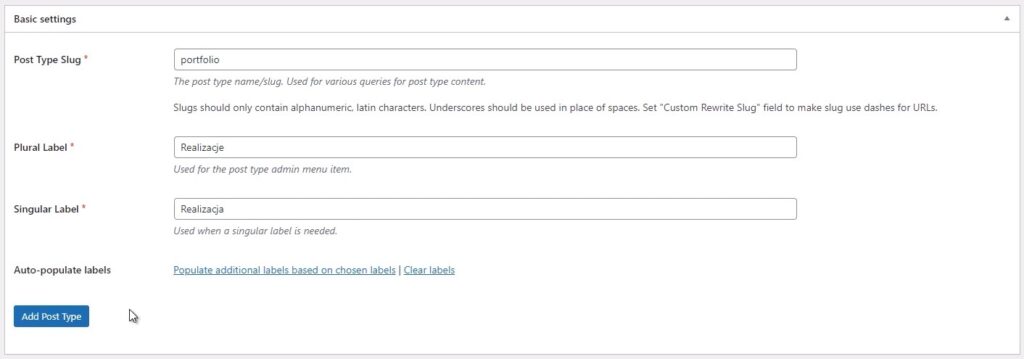
Pierwszym krokiem są podstawowe ustawienia tworzonego typu postów. Ustalamy takie elementy jak:
- slug – odnośnik do archiwum danego typu treści oraz unikalny ciąg znaków, który pojawia się po slashu w adresie witryny. W naszym przykładzie jest to portoflio.
- Plural Label – liczba mnoga elementów, które będą znajdowały się w typie treści np. realizacje.
- Singular Label – liczba pojedyncza np. realizacja.
Ważną uwagą jest fakt, aby nie ustawiać takiego samego adresu w slug, jak i odnośnika do zakładki. Nastąpi wtedy konflikt we wtyczce custom post type i nowy typ treści nie zostanie utworzony.
Następnym krokiem jest ustawienie napisów akcji, nawigowania po własnym typie postów. Jest to działanie opcjonalne, ponieważ gdy nie skonfigurujemy własnych etykiet, wtedy zostaną zaczytane domyślne w j. angielskim.
Własne typy treści – ustawienia zaawansowane
Na samym dole znajdują się techniczne opcje, które podlegają konfiguracji:
- public – określa czy dany typ postu będzie dostępny dla osób niezalogowanych,
- has archive – jeżeli chcemy, aby była generowana automatycznie zakładka ze wszystkimi treściami w danym poście ustawiamy sobie wartość true (przykładem takiego archiwum jest zakładka Blog),
- hierarchical – pozwala na tworzenie elementów nadrzędnych nad innymi treściami,
- custom rewrite slug – możemy ustalić własny slug dla danego typu postów,
- menu icon – wybieramy ikonkę z bazy WordPressa, tak aby nam się nie mylił nowy typ postu z innymi.
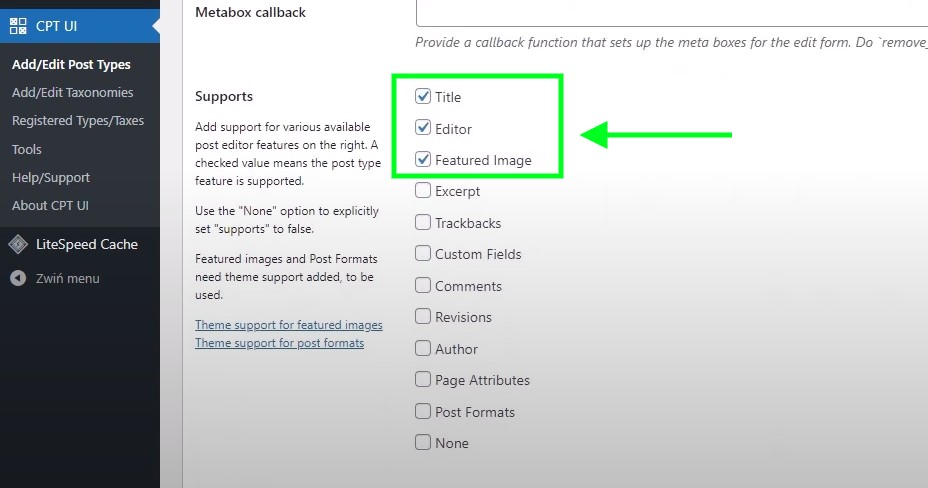
Na osobną uwagę zasługuje sekcja supports, ponieważ definiujemy w niej elementy, które będą dostępne dla nas w tworzonym custom type. Domyślnie zaznaczone mamy trzy opcje i są to:
- title – tytuł, nazwa treści,
- editor – możliwość korzystania z edytorów np. Gutenberg, Elementor,
- featured image – obraz wyróżniający, miniaturka.
Oprócz nich są jeszcze m.in:
- excerpt – zajawka, czyli krótki tekst informujący o czym jest dana treść,
- custom fields – możliwość dodawania własnych pól,
- comments – sekcja z komentarzami.

Na samym dole znajdują się taksonomie, które możemy dodać do obsługi naszego typu treści. Jeżeli stworzymy sobie własne taksonomie to również w tym miejscu możemy je dodać do nowego typu postów.
Własne typy postów – tworzenie wtyczką
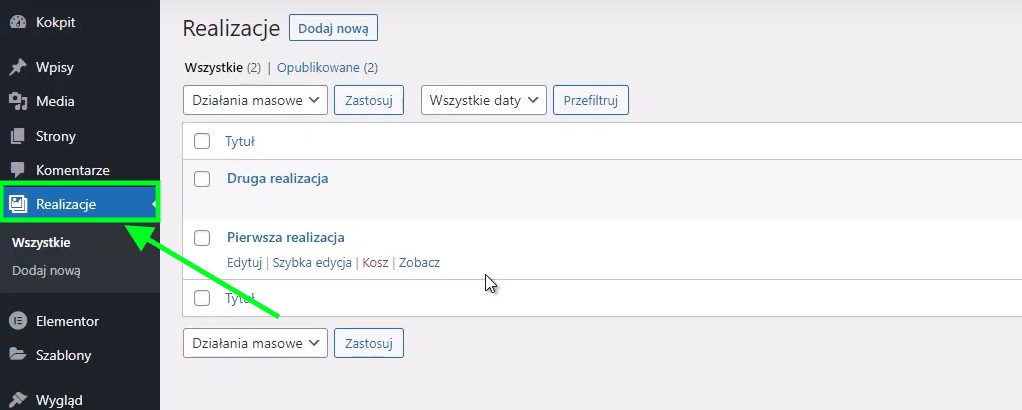
Po zapisaniu zmian we wtyczce, po lewej stronie pojawi nam się nowa zakładka z utworzonym wcześniej typem treści. Możemy od teraz dodawać oraz edytować umieszczane w nim realizacje. Wtyczka to dobre rozwiązanie dla osób nietechnicznych, które słabiej radzą sobie z edycją plików WordPressa.

Custom Post Type przy użyciu kodu
Personalnie preferuję tworzenie nowych typów treści za pomocą paru linijek kodu w pliku functions.php. Odchodzi nam jedna wtyczka, więc jest przejrzyście. Odchodzi nam problem ewentualnej niekompatybilności wtyczki z wersją WordPressa lub PHP, a dodanie kodu to jednorazowa czynność.
Pamiętaj, że edycję pliku functions.php robimy na motywie potomnym. Jeżeli nie wiesz jak stworzyć child theme w WordPress to odsyłam Cię do filmu na temat jak stworzyć motyw potomny.
Niżej znajdziesz funkcję, która pozwoli dodać Ci własny typ postów w pliku functions.php.
function create_produkty() {
register_post_type('Produkty',
array(
'labels' => array( 'name' => ('Produkty'),
'singular_name' => ('Produkt') ),
'public' => true,
'has_archive' => true,
'menu_icon' => 'dashicons-buddicons-groups',
'rewrite' => array('slug' => 'produkty'),
'taxonomies' => array('post_tag', 'category'),
'supports' => array('title', 'editor', 'thumbnail'),
));
}
add_action('init', 'create_produkty');Po zapisaniu zmian w pliku i odświeżeniu strony pojawi Ci się zakładka z nowym typem treści. Jak sam widzisz kod nie jest skomplikowany i wystarczy jego wklejenie do pliku functions.php, aby stworzyć nowy custom post type.
Warto wyjaśnić pozycje znajdujące się w funkcji:
- register_post_type – rejestrujemy nowy typ postów o nazwie produkty,
- name – liczba mnoga typu treści,
- singular_name – liczba pojedyncza nazwy typu postów,
- public – czy typ treści ma być widoczny dla osób niezalogowanych,
- has_archive – jeżeli chcemy tworzyć dynamiczną zakładkę ze wszystkimi treściami danego typu, wybieramy opcję true,
- menu_icon – nazwa ikonki, która wyświetla się przy nazwie typu postów, bazę ikonek znajdziesz tutaj,
- rewrite – unikalny identyfikator w adresie url,
- taxonomies – wpisujemy wspierane taksonomie, w przykładzie są tagi wpisów (post_tag) oraz kategorie wpisów (category),
- supports – jakie elementy WordPressa będą wspierane przez tworzony typ treści.
Dodanie takiej funkcji sprawi, że co prawda będziemy mogli dodawać treści w danym typie postów, ale nie będziemy mogli skorzystać z zaawansowanego edytora do budowy stron internetowych np. Gutenberg lub Elementor.
Edytor wizualny w edycji własnych typów postów
Gdy wejdziemy w edycję nowej zakładki we własnym typie postów możemy się lekko zdziwić, ponieważ zobaczymy klasyczny edytor treści, aniżeli przyjazny dla oka page builder Gutenberg.

Oczywiście jest możliwość, aby dodać sobie możliwość edycji stron w Gutenbergu lub we wtyczce Elementor. W tym celu do funkcji musimy dopisać:
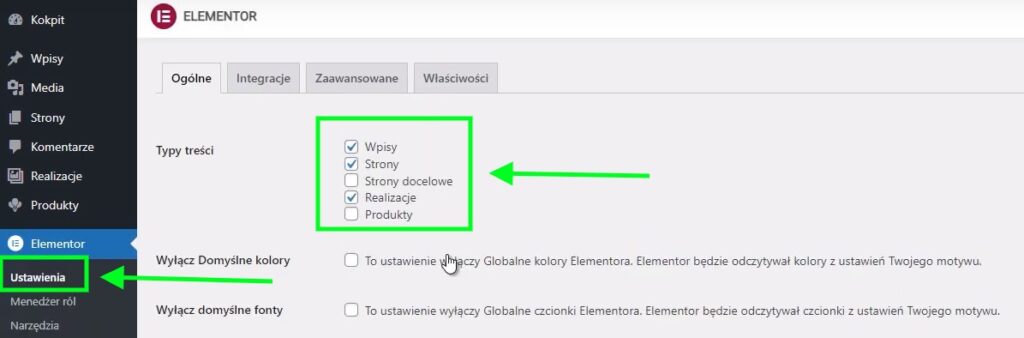
'show_in_rest' => true,Skrawek kodu umieszczamy przed supports, dzięki czemu edycja stron będzie możliwa już w Gutenbergu. Aby móc edytować treści we własnych typach postów przy pomocy wtyczki Elementor musimy przejść do jego ustawień. Z listy typów treści dostępnych do wybrania zaznaczamy nasz typ postu i zapisujemy zmiany.

Od teraz możemy edytować stworzoną zakładkę w custom post type przy pomocy wtyczki Elementor.
Podsumowanie
Własne typy postów są świetnym elementem środowiska WordPress, ponieważ możemy stworzyć każdy rodzaj strony internetowej. Jeżeli budujemy katalog produktów bez użycia wtyczki Woocommerce to własne typy postów są koniecznością w tym zastosowaniu. Na koniec podam Ci jeszcze praktyczne przykłady zastosowania własnych typów postów, które znajdziesz w moich realizacjach: