W większości motywów Woocommerce nie udostępnia nam intuicyjnego narzędzia, aby dodać logotypy kurierów w metodach wysyłki. Domyślnie widok metod wysyłek jest nijaki. To tylko zwykła lista nienumerowana, która pozwala klientowi zaznaczyć pole input przy nazwie wysyłki.. Próżno też szukać wtyczek, które oferowałyby dodanie brandu kurierów w dostawach. W tym wpisie pokażę Ci jak za pomocą paru linijek kodu dodasz sobie logotypy kurierów w Woocommerce bez konieczności używania dodatkowych wtyczek.
Jest również forma video. Zobacz na Youtube mój tutorial jak dodać logotypy kurierów w Woocommerce bez używania wtyczek.
Na skróty
Tak jak już wspomniałem, domyślnie Woocommerce nie oferuje nam możliwości dodania własnych logotypów dla firm kurierskich, więc musimy jakoś sobie z tym poradzić. Wtyczkę do tego zadania również ciężko znaleźć. w wersji klasycznej, wybór metody wysyłki ogranicza się do listy nienumerowanej z nazwą opcji dostawy.

Co potrzebujemy do dodania logotypów kurierów w Woocommerce
Tak szczerze mówiąc to praktycznie niczego. Aby dodać logotypy kurierów w Woocommerce nie potrzebna będzie żadna dodatkowa wtyczka. Każdy motyw, z którego korzystamy posiada plik functions.php i to w nim będziemy umieszczać funkcję odpowiadającą za wyświetlanie logotypów w WordPress. Znajdziesz go w Menu -> Edytor motywu. Następnie z listy po prawej stronie wybierasz functions.php.
Dodawanie własnych logotypów wysyłek w Woocommerce
Przy pierwszej chęci edycji pliku functions.php pojawi się komunikat o szkodliwości ingerencji w plik w przypadku nieznajomości zasad jego edycji. Ustawiamy kursor na sam dół i zaczynamy.
function dodajlogo(){
?>
<script>
var NAZWA = jQuery('label[for=DLA JAKIEJ METODY]');
console.log(NAZWA);
NAZWA.before('<image src="LINK DO OBRAZKA" alt="TESKT ALTERNATYWNY"></image>');
</script>
<?php
}
add_action( 'woocommerce_cart_totals_after_order_total', 'dodajlogo' );
add_action( 'woocommerce_review_order_after_order_total', 'dodajlogo' );
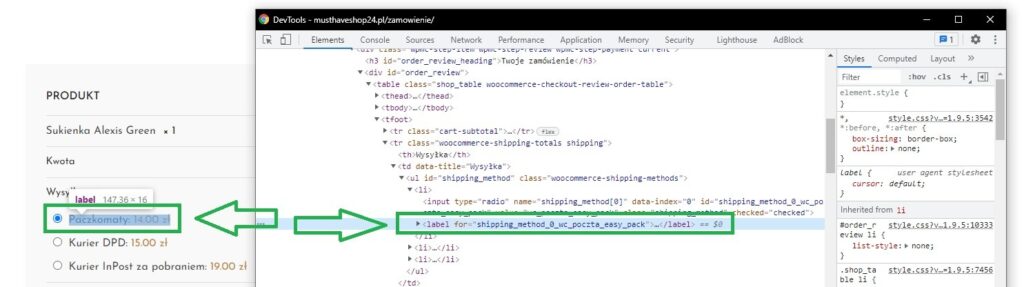
Prosta funkcja, którą musisz sobie zaimplementować do pliku functions.php, jeżeli chcesz dodać swoje logotypy do okna wybierania dostawy. W polu NAZWA wpisujemy co chcemy. Może to być nazwa firmy kurierskiej. Ważne, aby wszędzie, gdzie jest NAZWA występowała ta sama wartość. W miejscu DLA JAKIEJ METODY odwołujemy się, dla której konkretnej dostawy, będzie przypisane dane logo. Teraz pytanie, skąd wziąć wartość for. Przechodzimy do okna wyboru dostawy i w przypadku przeglądarki Google Chrome naciskamy przycisk F12 lub klikamy prawy przycisk myszy na daną wysyłkę. To drugie rozwiązanie jest o tyle lepsze, że od razu ustawimy się znacznikiem na kodzie, który odpowiada za wyświetlanie nazwy wysyłki.

Jak widać po label for mamy nazwę wysyłki. W tym przypadku jest to shipping_method_0_wc_poczta_easy_pack. Kopiujemy tą wartość i wklejamy w miejsce DLA JAKIEJ METODY. Następnie w LINK DO OBRAZKA wklejamy link logo firmy kurierskiej i wprowadzamy tekst alternatywny dla niego.
W przypadku niektórych firm udostępniają one możliwość pobrania swojego logotypu.
Logotypy firm kurierskich – pobierz logo
Poniżej znajduje się gotowa lista firm kurierskich, których logotypy możesz pobrać z ich strony.
- FedEx – trzy rozmiary logotypu,
- GLS – dodatkowo mamy możliwość do pobrania zdjęć różnych sytuacji z brandem GLS np. pracownika z wózkiem z paczkami, kierującym się do pojazdu,
- DHL
- InPost – całe obrandowanie paczkomatów oraz kurierów. Dodatkowo logostypy specjalnych usług takich jak Paczka w Weekend. Dodatkowo bannery do pobrania oraz zdjęcie paczkomatu,
- Poczta Polska – logotypy Poczty Polskiej.
Na samym dole funkcji mamy dwa razy polecenie add_action. Dzieje się tak dlatego, że wyświetlanie logotypów możemy zaimplementować w dwóch miejscach.
- woocommerce_cart_totals_after_order_total – podgląd ogólny koszyka zakupów
- woocommerce_review_order_after_order_total – widok wybierania dostawy przy składaniu zamówienia
Jeżeli chcesz mieć w jednym miejscu logotypy to kasujesz drugą komendę add_action.
Na zakończenie pozostaje Ci jeszcze ostylować sobie CSS-em metody wysyłki i wybór dostawy dla klienta będzie bardziej przyjazny niż przed dodaniem logotypów.
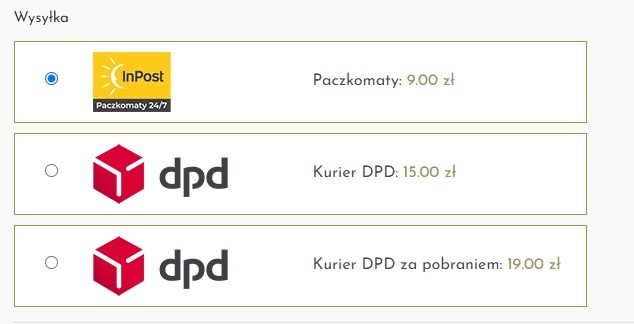
Mój przykład dodania logotypów kurierów
W moim przykładzie miałem następujące metody wysyłki:
- InPost Paczkomaty
- Kurier DPD
- Kurier DPD za pobraniem
- darmowa dostawa
Do każdej z tych metod dobrałem odpowiednio logo oraz grafikę. Zadbałem o odpowiednie style CSS, aby wszystko ładnie się prezentowało.
Kod mojej funkcji:
function dodajlogo(){
?>
<script>
var inpost = jQuery('label[for=shipping_method_0_wc_poczta_easy_pack]');
var dpd1 = jQuery('label[for=shipping_method_0_flat_rate1]');
var dpd2 = jQuery('label[for=shipping_method_0_flat_rate2]');
var free = jQuery('label[for=shipping_method_0_free_shipping3]');
console.log(inpost);
console.log(dpd1);
console.log(dpd2);
console.log(free);
inpost.before('<div class="wysylka-logo"><image src="http://must.zrobiestrone.pl/wp-content/uploads/2021/09/Rectangle_inpost_odcinek.png" alt="logo inpost paczkomaty"></image></div>');
dpd1.before('<div class="wysylka-logo"><image src="http://must.zrobiestrone.pl/wp-content/uploads/2021/09/dpd_logo_odcinek.png" alt="logo dpd"></image></div>');
dpd2.before('<div class="wysylka-logo"><image src="http://must.zrobiestrone.pl/wp-content/uploads/2021/09/dpd_logo_odcinek.png" alt="logo dpd"></image></div>');
free.before('<div class="wysylka-logo"><image src="http://must.zrobiestrone.pl/wp-content/uploads/2021/09/free-shipping.png" alt="darmowa dostawa"></image></div>');
</script>
<?php
}
add_action( 'woocommerce_review_order_after_order_total', 'dodajlogo' );Style CSS:
#shipping_method {
width: fit-content;
}
#shipping_method li {
background-color: #ffffff;
margin-bottom: 10px;
padding: 10px 25px;
border: 1px solid #a1933f;
}
.wysylka-logo {
display: inline-block;
width: 220px;
margin-left: 25px;
}
@media (max-width: 1024px) {
#shipping_method {
width: 100%;
}
}
@media (max-width: 767px) {
#shipping_method {
text-align: center;
}
.wysylka-logo {
width: 100%;
margin-left: 0;
margin-bottom: 10px;
}
}Tak prezentuje się efekt końcowy po dodaniu tych paru linijek.

Jeżeli będziesz miał jakieś problemy, pytania daj znać w komentarzu lub na mojego maila.
