W tym wpisie pokażę Ci jak w prosty sposób, za pomocą wyświetlania brakującej kwoty do uzyskania darmowej dostawy, zwiększyć wartość sprzedaży w swoim sklepie Woocommerce. Każdy kto prowadzi sklep w Internecie chce, aby jego zyski były jak największe. To jest całkiem normalne zjawisko. Jest parę fajnych trików i prostych do wdrożenia, dzięki którym przychody ze sprzedaży w sklepie internetowym będą wyższe. Jeżeli oferujesz swoim klientom darmową dostawę po przekroczeniu jakiejś wartości koszyka to po prostu zakomunikuj klientowi jakiej kwoty brakuje do darmowej wysyłki.
Jeżeli preferujesz formę video to zachęcam do sprawdzenia mojego poradnika jak dodać licznik brakującej kwoty do darmowej dostawy w Woocommerce.
Na skróty
Jak dodać licznik brakującej kwoty do darmowej dostawy bez wtyczki
Jest masa wtyczek, które oferują możliwość dodania sobie komunikatu z brakującą kwotą do darmowej dostawy. Są one jednak w głównej mierze nieporadne, ponieważ oferują umieszczenie takiego powiadomienia w jednym konkretnym miejscu. W większości przypadków dopiero po wykupieniu płatnej wersji danej wtyczki oferuje on nam to czego tak na prawdę oczekujemy. Osobiście licznik brakującej kwoty do darmowej wysyłki realizuję przez dodanie do pliku functions.php paru linijek kodu. Dzięki takiemu rozwiązaniu mam pełną swobodę w zakresie tego, gdzie chcę umieścić taki komunikat i w pełni go sobie spersonalizować CSS-em.
Licznik brakującej kwoty do darmowej wysyłki – dlaczego powinienem go mieć w sklepie?
Odpowiedź jest banalnie prosta. Jeżeli chcesz zwiększyć przychody ze sprzedaży towarów w sklepie internetowym Woocommerce to wyświetlanie komunikatu klientom o brakującej kwocie do darmowej dostawy jest świetnym trikiem. Weźmy taki przykład, że masz klienta na stronie. Darmową dostawę klienci mogą uzyskać w momencie, gdy wartość koszyka przekroczy 150 zł. Gdzieś na stronie za pewne umieściłeś taką informację – zazwyczaj na stronie głównej.

W momencie szukania produktów w sklepie internetowym klient nie będzie pamiętał o tym co znajduje się na stronie głównej sklepu Woocommerce i najzwyczajniej zapomni o darmowej dostawie. A co jeżeli wyświetlisz mu komunikat, że brakuje jeszcze 20 zł do uzyskania darmowej dostawy. Zazwyczaj klient dobierze coś do koszyka, ponieważ będzie chciał uzyskać darmową wysyłkę. I ty zyskasz, i klient – wilk syty i owca cała.

Dodatkowo sprawimy, że po przekroczeniu progu darmowej dostawi pojawi się komunikat informujący klienta o tym.

Visual Hook – miejsca na dodanie komunikatu o brakującej kwocie do darmowej dostawy
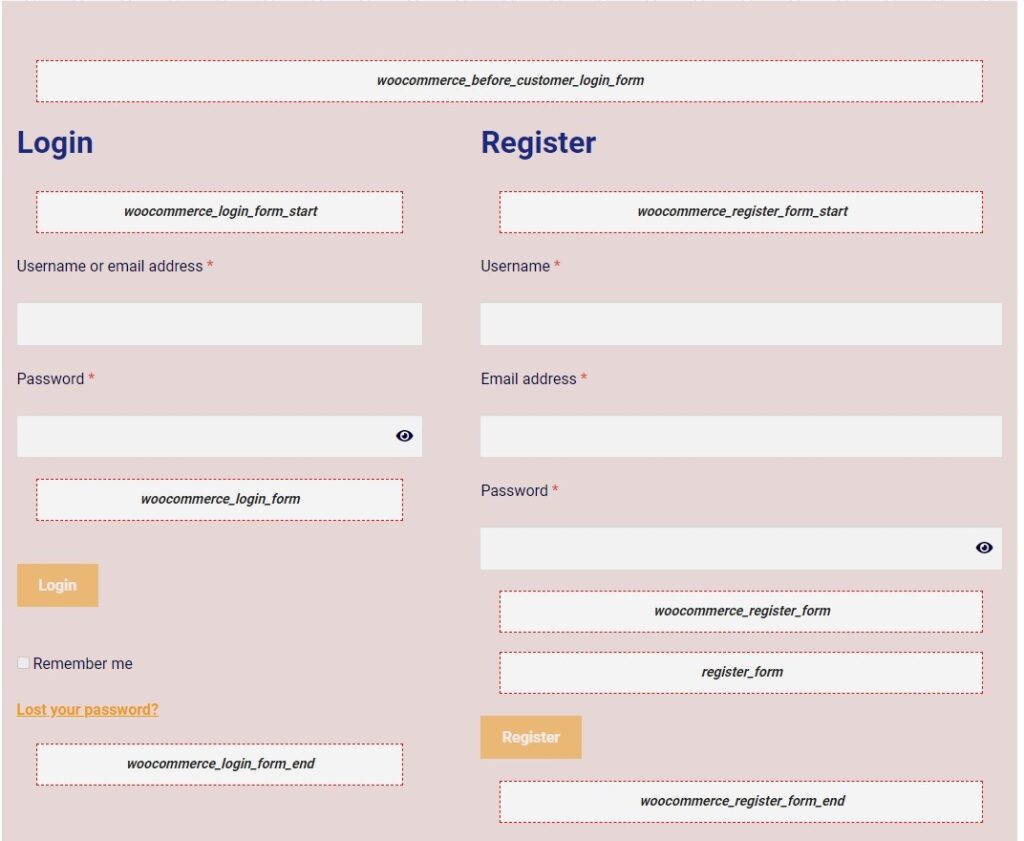
Warto w tym miejscu wspomnieć o bardzo ważnej witrynie, dzięki której umieszczenie komunikatu o brakującej kwocie do darmowej wysyłki będzie prostsze. Strona ta to businessbloomer.com i jeżeli przejdziemy w niej do Dev Sources znajdziemy tam bardzo przydatny spis miejsc każdej zakładki Woocommerce. Wybieramy więc Visual Hook Service. Możemy sprawdzić jakie miejsca występują w zakładce pojedynczego produktu, okna zamówienia lub widoku sklepu. Znajdują się również odnośniki do motywów takich jak Storefront czy Shoptimizer.

Funkcja dodająca licznik brakującej kwoty do darmowej wysyłki
Na początek pokażę Ci jak wygląda sama funkcja. W niektórych przypadkach, ważne będzie, aby wyłączyć dodawanie do koszyka w technologii AJAX. Dzięki temu strona nam się na nowo odświeży i pojawi się komunikat ze zmienioną już wartością. Funkcję tą dodajemy w pliku functions.php. Wejść do niego możemy przez wybranie z menu Wygląd -> Edytor motywu. Następnie z prawej strony należy wybrać functions.php i zjechać na sam dół ekranu.
Kod funkcji:
add_action( 'MIEJSCE' , 'NAZWA FUNKCJI' );
function NAZWA FUNKCJI() {
$min_amount = WARTOŚĆ OD KTÓREJ ZACZYNA SIĘ DARMOWA DOSTAWA;
$current = WC()->cart->subtotal;
$return_to = wc_get_page_permalink( 'shop' );
if ( $current < $min_amount ) {
$added_text = '<div class="brakujaca-kwota">Brakuje jeszcze ' . wc_price( $min_amount - $current ) . ' do darmowej dostawy<br/>'; // WYŚWIETLANIE KOMUNIKATU O BRAKUJĄCEJ KWOCIE
$notice = sprintf( '%s<a href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Kontynuuj zakupy</div>' );
echo $notice;
} else {
$added_text = '<div class="na-zielono">Gratulacje! Za dostawę płacimy my!</div>'; // WYŚWIETLANIE KOMUNIKATU O UZYSKANIU DARMOWEJ DOSTAWY
echo $added_text;
}
}W pole MIEJSCE będziemy wstawiać lokacje przy pomocy Visual Hook. Nazwy funkcji nie trzeba tłumaczyć oraz za zmienną min_amount podstawiana będzie wartość, od której zaczyna się darmowa dostawa. Tą kwotę wpisujemy sobie tutaj ręcznie.
Od razu podam Ci moje style CSS, ponieważ jak widzisz w funkcji znajdują się 2 divy o klasach: brakujaca-kwota oraz na-zielono.
Style CSS:
.brakujaca-kwota {
padding: 25px;
background-color: #f9f9f9;
border-top: 3px solid #e8373d;
color: #aaaaaa;
font-weight: 500;
font-size: 15px;
}
.na-zielono {
padding: 25px;
background-color: #e5ffea;
border-top: 3px solid #14c407;
color: #14c407;
font-weight: 500;
font-size: 15px;
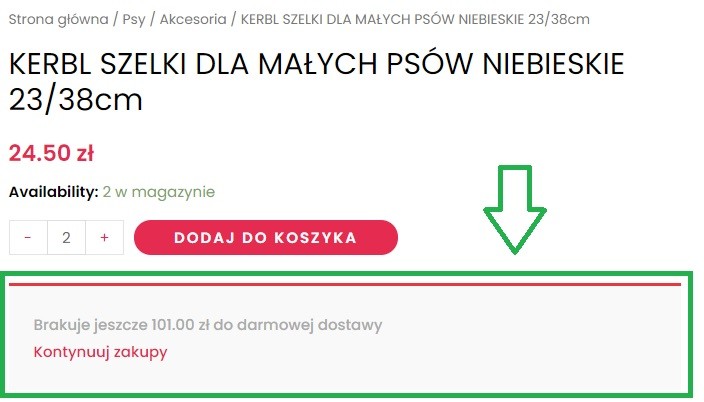
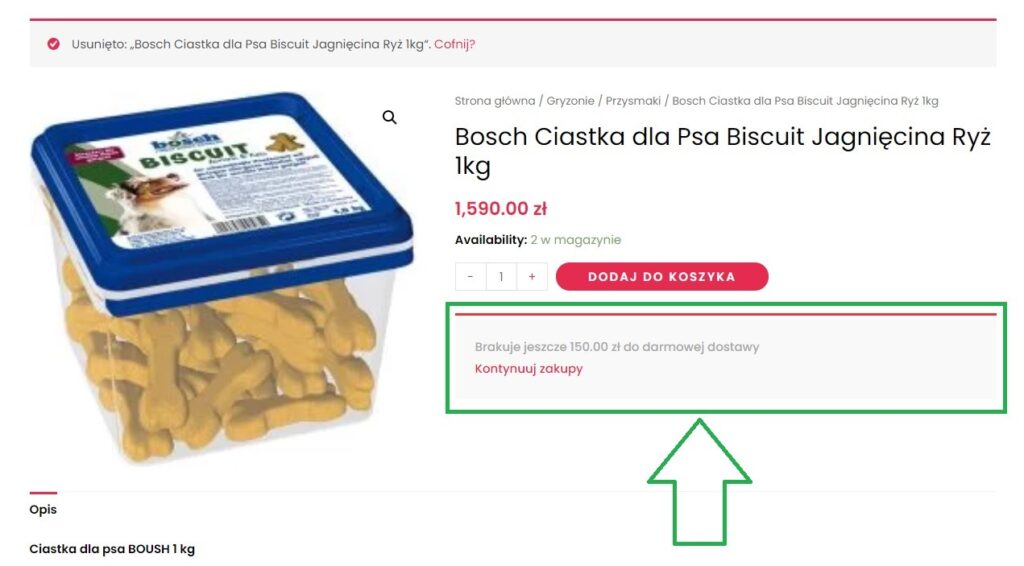
}Dodawanie licznika brakującej kwoty do darmowej dostawy w podglądzie pojedynczego produktu
Pierwszym miejscem, gdzie umieszczę sobie takie powiadomienie to podgląd pojedynczego produktu. Wyświetlać się on będzie pod przyciskiem dodaj do koszyka, tak aby klient miał wgląd na to ile brakuje mu do darmowej wysyłki.
add_action( 'woocommerce_share' , 'free_shipping_notice' );
function free_shipping_notice() {
$min_amount = 150; //WARTOŚĆ, OD KTÓREJ ZACZYNA SIĘ DARMOWA DOSTAWA
$current = WC()->cart->subtotal;
$return_to = wc_get_page_permalink( 'shop' );
if ( $current < $min_amount ) {
$added_text = '<div class="brakujaca-kwota">Brakuje jeszcze ' . wc_price( $min_amount - $current ) . ' do darmowej dostawy<br/>'; // WYŚWIETLANIE KOMUNIKATU O BRAKUJĄCEJ KWOCIE
$notice = sprintf( '%s<a href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Kontynuuj zakupy</div>' );
echo $notice;
} else {
$added_text = '<div class="na-zielono">Gratulacje! Za dostawę płacimy my!</div>';
echo $added_text;
}
}Jeżeli zobaczysz w podglądzie pojedynczego produktu na Visual Hook to miejsce woocommerce_share znajduje się pod przyciskiem dodaj do koszyka oraz pod meta danymi produktu.

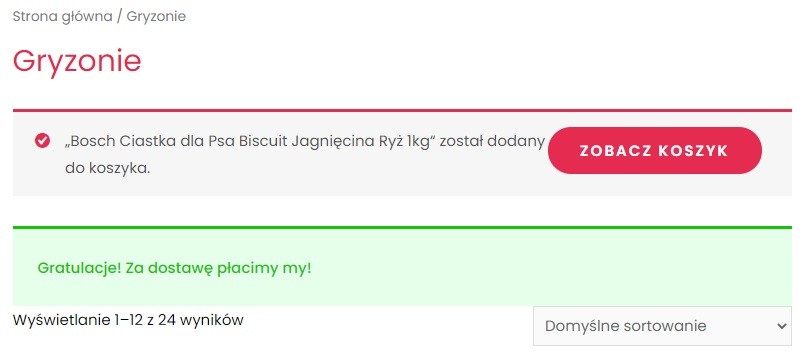
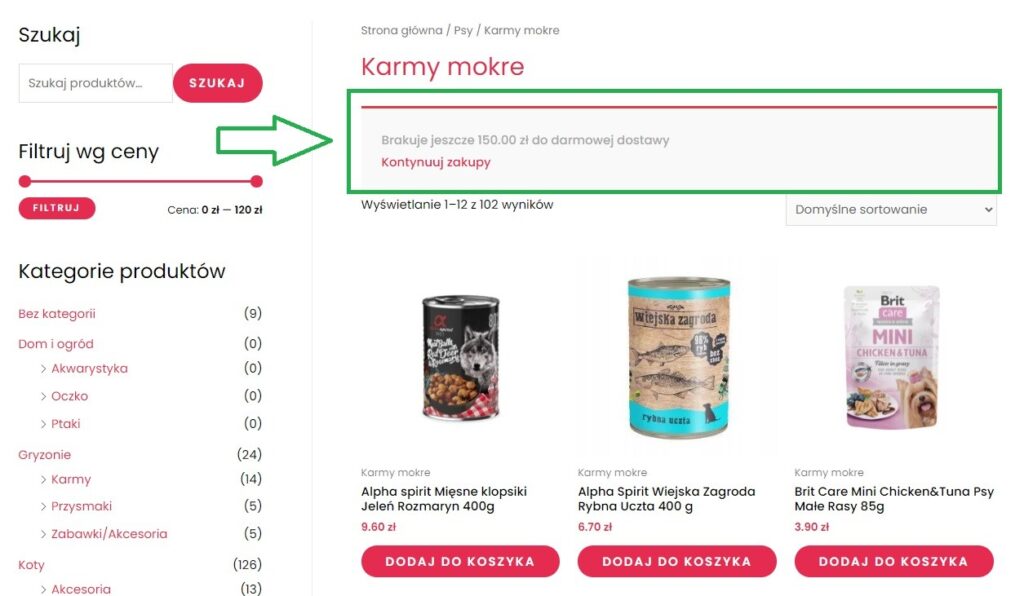
Wyświetlanie brakującej kwoty do darmowej dostawy w widoku sklepu
Teraz wyświetlimy sobie komunikat o brakującej kwocie do uzyskania darmowej wysyłki w ogólnym widoku sklepu.
Kod funkcji:
add_action( 'woocommerce_before_shop_loop' , 'free_shipping_notice' );
function free_shipping_notice() {
$min_amount = 150; //WARTOŚĆ, OD KTÓREJ ZACZYNA SIĘ DARMOWA DOSTAWA
$current = WC()->cart->subtotal;
$return_to = wc_get_page_permalink( 'shop' );
if ( $current < $min_amount ) {
$added_text = '<div class="brakujaca-kwota">Brakuje jeszcze ' . wc_price( $min_amount - $current ) . ' do darmowej dostawy<br/>'; // WYŚWIETLANIE KOMUNIKATU O BRAKUJĄCEJ KWOCIE
$notice = sprintf( '%s<a href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Kontynuuj zakupy</div>' );
echo $notice;
} else {
$added_text = '<div class="na-zielono">Gratulacje! Za dostawę płacimy my!</div>';
echo $added_text;
}
}Jak spojrzysz sobie na Visual Hook strony sklepu to zauważysz, że miejsce woocommerce_before_shop_lop znajduje się nad wyświetlanymi produktami.

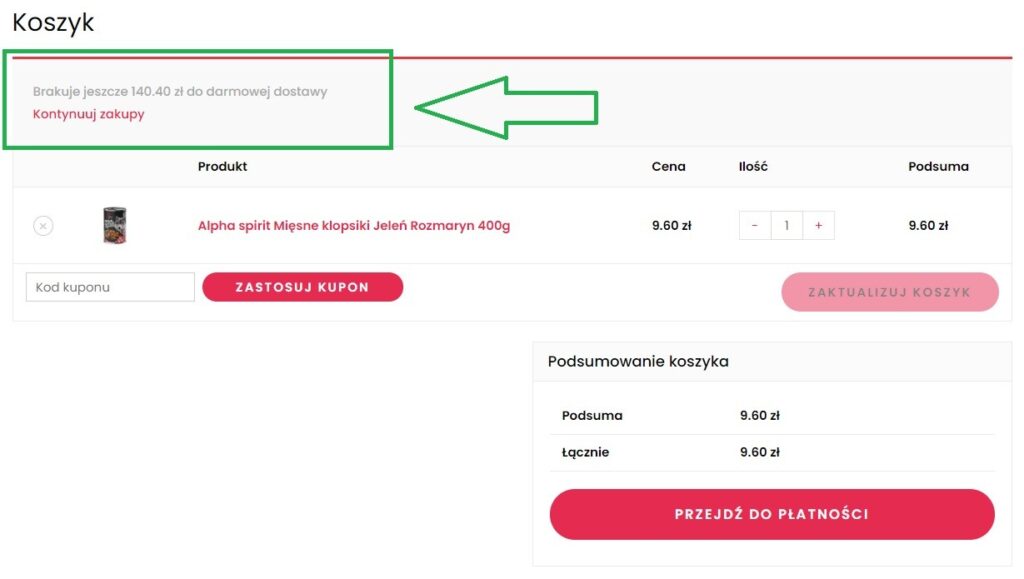
Dodawanie komunikatu o brakującej kwocie do darmowej wysyłki w podglądzie koszyka
Ostatnim miejscu, gdzie umiejscowimy licznik darmowej dostawy to podgląd koszyka w sklepie Woocommerce.
Kod funkcji:
add_action( 'woocommerce_before_cart_table' , 'free_shipping_notice' );
function free_shipping_notice() {
$min_amount = 150; //WARTOŚĆ, OD KTÓREJ ZACZYNA SIĘ DARMOWA DOSTAWA
$current = WC()->cart->subtotal;
$return_to = wc_get_page_permalink( 'shop' );
if ( $current < $min_amount ) {
$added_text = '<div class="brakujaca-kwota">Brakuje jeszcze ' . wc_price( $min_amount - $current ) . ' do darmowej dostawy<br/>'; // WYŚWIETLANIE KOMUNIKATU O BRAKUJĄCEJ KWOCIE
$notice = sprintf( '%s<a href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Kontynuuj zakupy</div>' );
echo $notice;
} else {
$added_text = '<div class="na-zielono">Gratulacje! Za dostawę płacimy my!</div>';
echo $added_text;
}
}W Visual Hook na stronie koszyka pozycja woocommerce_before_cart_table znajduje się nad tabelą z produktami znajdującymi się w koszyku.

Dodanie w trzech zakładkach komunikatu za pomocą jednej funkcji
Nie musisz wklejać trzy razy tej samej funkcji do pliku functions.php, ponieważ można zrobić to za pomocą jednej. Wystarczy, że wkleisz sobie poniższy kod.
add_action( 'woocommerce_share' , 'free_shipping_notice' );
add_action( 'woocommerce_before_shop_loop' , 'free_shipping_notice' );
add_action( 'woocommerce_before_cart_table' , 'free_shipping_notice' );
function free_shipping_notice() {
$min_amount = 150; //WARTOŚĆ, OD KTÓREJ ZACZYNA SIĘ DARMOWA DOSTAWA
$current = WC()->cart->subtotal;
$return_to = wc_get_page_permalink( 'shop' );
if ( $current < $min_amount ) {
$added_text = '<div class="brakujaca-kwota">Brakuje jeszcze ' . wc_price( $min_amount - $current ) . ' do darmowej dostawy<br/>'; // WYŚWIETLANIE KOMUNIKATU O BRAKUJĄCEJ KWOCIE
$notice = sprintf( '%s<a href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Kontynuuj zakupy</div>' );
echo $notice;
} else {
$added_text = '<div class="na-zielono">Gratulacje! Za dostawę płacimy my!</div>';
echo $added_text;
}
}
2 Responses
Pomocny artykuł 🙂 a gdyby zrobić inaczej: Produkt, który oglądamy kwalifikuje nas do darmowej wysyłki (cena przekracza 150zł). Jak wyświetlić informację przed dodaniem do koszyka (w podglądzie pojedynczego produktu), że kupując ten produkt wysyłkę mamy za free?
Dzięki! 🙂 Tutaj można zrobić w ten sposób, że dla wszystkich produktów od danej ceny wzwyż, wyświetlaj komunikat o darmowej wysyłce. Nie robiłem tego w praktyce, gdyż zazwyczaj po dodaniu do koszyka danego produktu, wyświetla się taki komunikat. Innym rozwiązaniem to na stronie produktu dodać informację, że wysyłka tego towaru jest darmowa.